HTML5介绍
HTML5,万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。
设计目的
HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式。
优点缺点
多设备跨平台
用HTML5的优点主要在于,这个技术可以进行跨平台的使用。比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大
自适应网页设计
“一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)。
首先用PC端电脑看看新网站实现的效果:

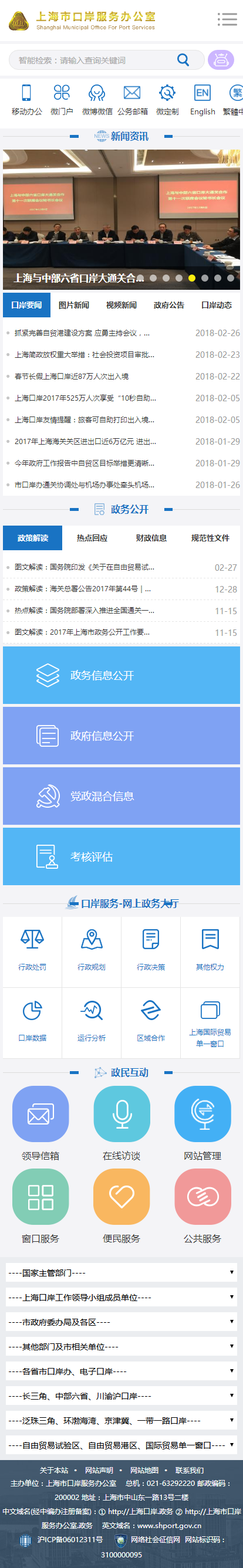
再来看看网站改造前后手机端访问的差别:
原网站基本与PC端访问无任何差别,布局也未有变化,相当于缩小版,缺点是文字不清晰、页面不友好;


即时更新
比如游戏客户端每次都要更新,很麻烦。可是更新HTML5游戏就好像更新页面一样,是马上的、即时的更新。
总结概括HTML5有以下优点:
1、提高可用性和改进用户的友好体验;
2、有几个新的标签,这将有助于开发人员定义重要的内容;
3、可以给站点带来更多的多媒体元素(视频和音频);
4、可以很好的替代FLASH和Silverlight(微软银光,一个跨浏览器的、跨平台的插件);
5、当涉及到网站的抓取和索引的时候,对于SEO(搜索引擎优化)很友好;
6、将被大量应用于移动应用程序和游戏;
7、可移植性好。